If you are a web developer you often need to take screenshots (or sometimes presented with the screenshots) to attend a rectify a specify issue.
Howevery it is not the only case. With growing popularity of E-Commerce, it is alwas advisable to take screenshot of the product you are purchasing which will be helpful to you in case of any future dispute.
To help you in taking screenshot, there is “Print Screen” key available on your keyboard. You can press the key and it will capture whatever is visible on screen and store on clipboard, so later you can open any image editing software (Eg. Paint) and paste it over there. This is simple, most used and well known trick.
But what if you want to capture the webpage only, nothing else. And the page has content which is not fitting on the screen (you require to scroll horizontally and/or vertically). Usually the bills/ orders etc. are longer in terms of page height; so do the terms and conditions / agreement etc. are very long. So how to capture such pages?
Well, you can save AS the page, which is viable solution is majority of cases (but not all).
To save page as an image there are various plug-ins/ add-ons available.
Let us talk about FireFox browser.
In this case, my favorite add-on is “FireShot”.
It comes in two versions, but the basic version (free) is sufficient for most of your needs.
But again, it’s a third-party tool.
So isn’t anything native available?
Well, in latest version of FireFox, through developer tools you can get that option. Here are the steps to follow and you can enable option to take snapshot of the web page.
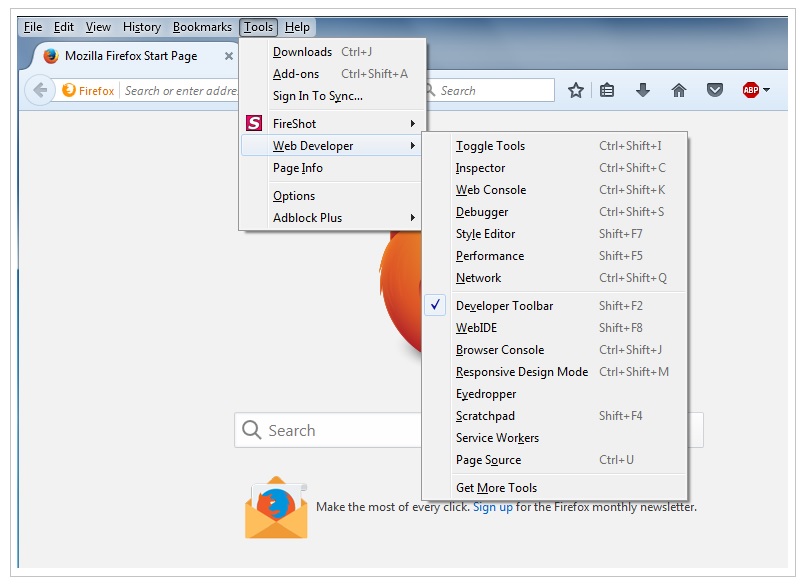
Either go to web devloper menu and open Developer toolbar, or simply press SHIFT + 2.

Firefox – Take Snapshot of Page feature – Step 1
Note: You can also use F12 to load firebug if you have installed it and developer toolbar is already on.
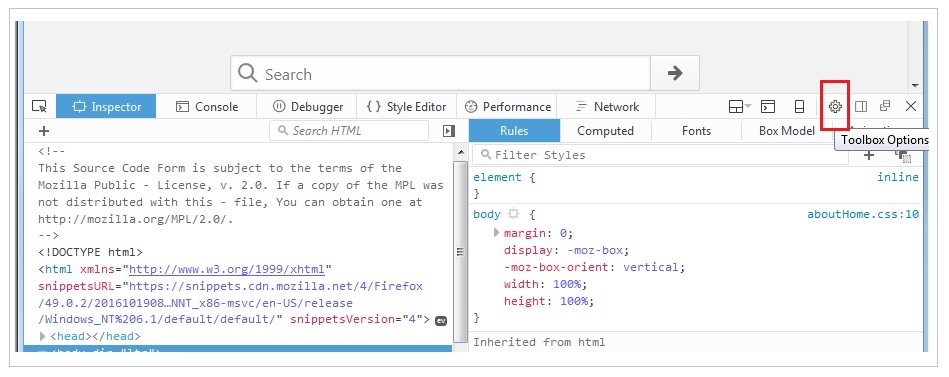
It will show a pane (usually in bottom of the browser, but it can be in the right side – or a separate window, if you have previously set it).
Look for “Toolbar Options…” button there (Highlighted in image below).

Firefox – Take Snapshot of Page feature – Step 2
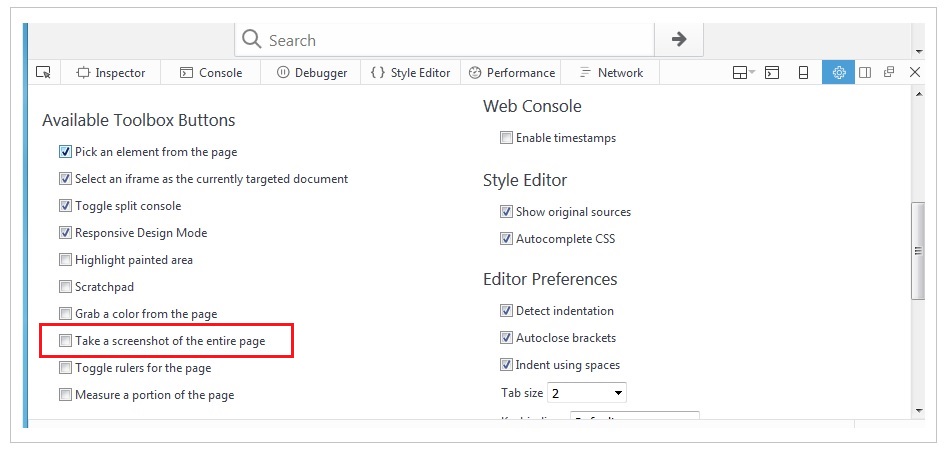
Clicking on it will show options, you can scroll down till you find “Take a screenshot of the entire page” checkbox.
(Highlighted in the image below)

Firefox – Take Snapshot of Page feature – Step 3
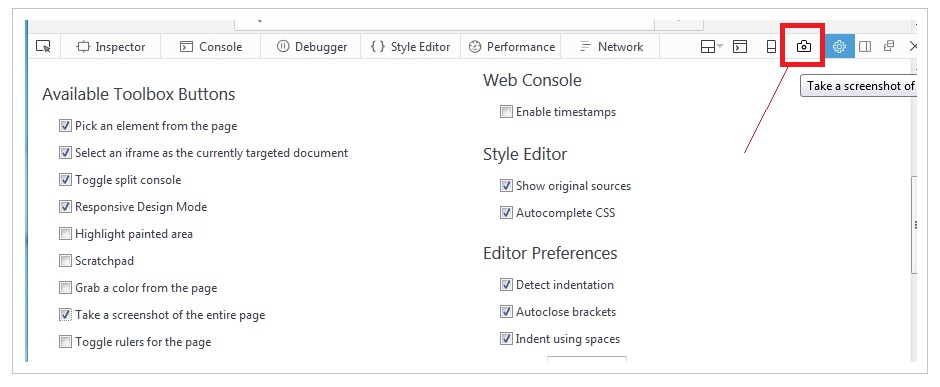
It will add a new button to the pane toolbar with Camera Icon.

Firefox – Take Snapshot of Page feature – Step 4
So now you can use this button to take screenshot of entire page anytime, and that too without any third party add-ons.
Note: It will save the taken screenshots in your default “downloads” folder.
If you find this article helpful or this option covinient for taking screenshots, do not hesitate to let your friends know. Sharing useful tricks with them will definitely prove that you care for them 🙂
 ThinkerViews – Views And Reviews Personal views and reviews for books, magazines, tv serials, movies, websites, technical stuff and more.
ThinkerViews – Views And Reviews Personal views and reviews for books, magazines, tv serials, movies, websites, technical stuff and more.



